
What to Expect When Taking the Vue.js Certification Exam
In this article, I want to share with you what to expect from a platform perspective. In other words, we’ll ask the question “What is it like to take the test” and not “what do I need to know to pass the test”.
Daniel Kelly
April 10, 2024
The Vue.js Certification already has lots of resources available to teach you the Vue knowledge necessary to pass. In this article, I want to share with you what to expect from a platform perspective. In other words, we’ll ask the question “What is it like to take the test” and not “what do I need to know to pass the test”.
What to Expect Getting Started
When you first hit the button to start the test, you’ll be met with a page that looks like this.

It breaks down:
- the exam duration (135 minutes)
- the 2 exam sections
- Multiple choice questions (30 questions in 30 minutes)
- Coding Challenges (2 in 105 minutes)
- 1 Development challenge - You must code out a new feature in an app
- 1 Bug challenge - You must fix a bug in an existing app
- The requirements necessary to pass:
- At least 21/30 multiple choice questions correct
- Successfully completing both coding challenges to 100% to spec
- the exam observation process including recording of the screen, video, and audio
- and finally, that you are able to review all your answers before submitting each section
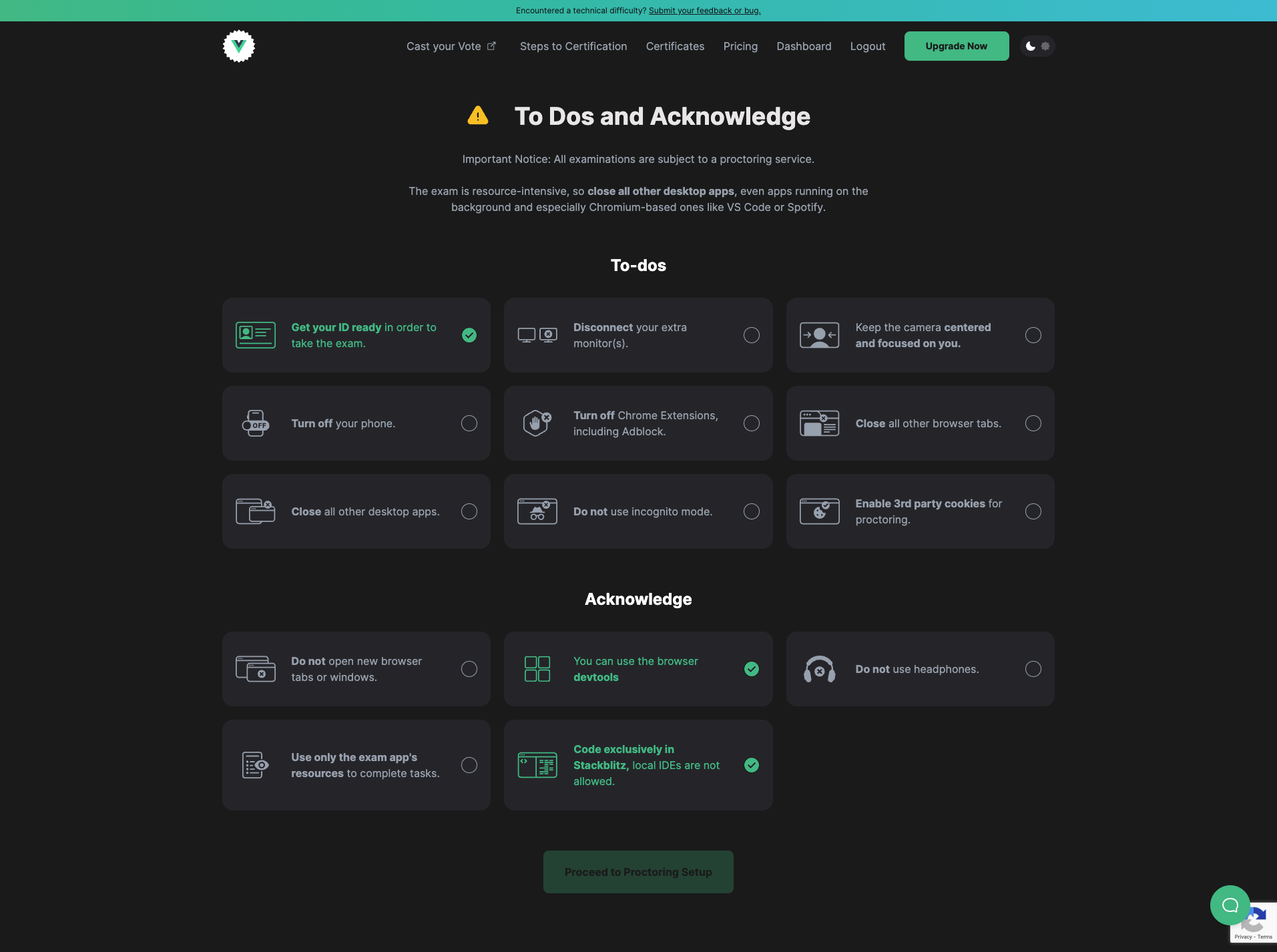
To Dos and Acknowledge
Next, you’ll be presented with various rules for taking the exam. Since this is an exam environment the team has made procedures pretty strict. This is necessary to prevent cheating and ensure the validity of the exam results.

Most notably these rules state that:
- Both coding challenges MUST be completed within the built-in code editor
- You ARE able to use the browser devtools during the coding challenges
Make sure you read and check all of these in full before stating the exam.
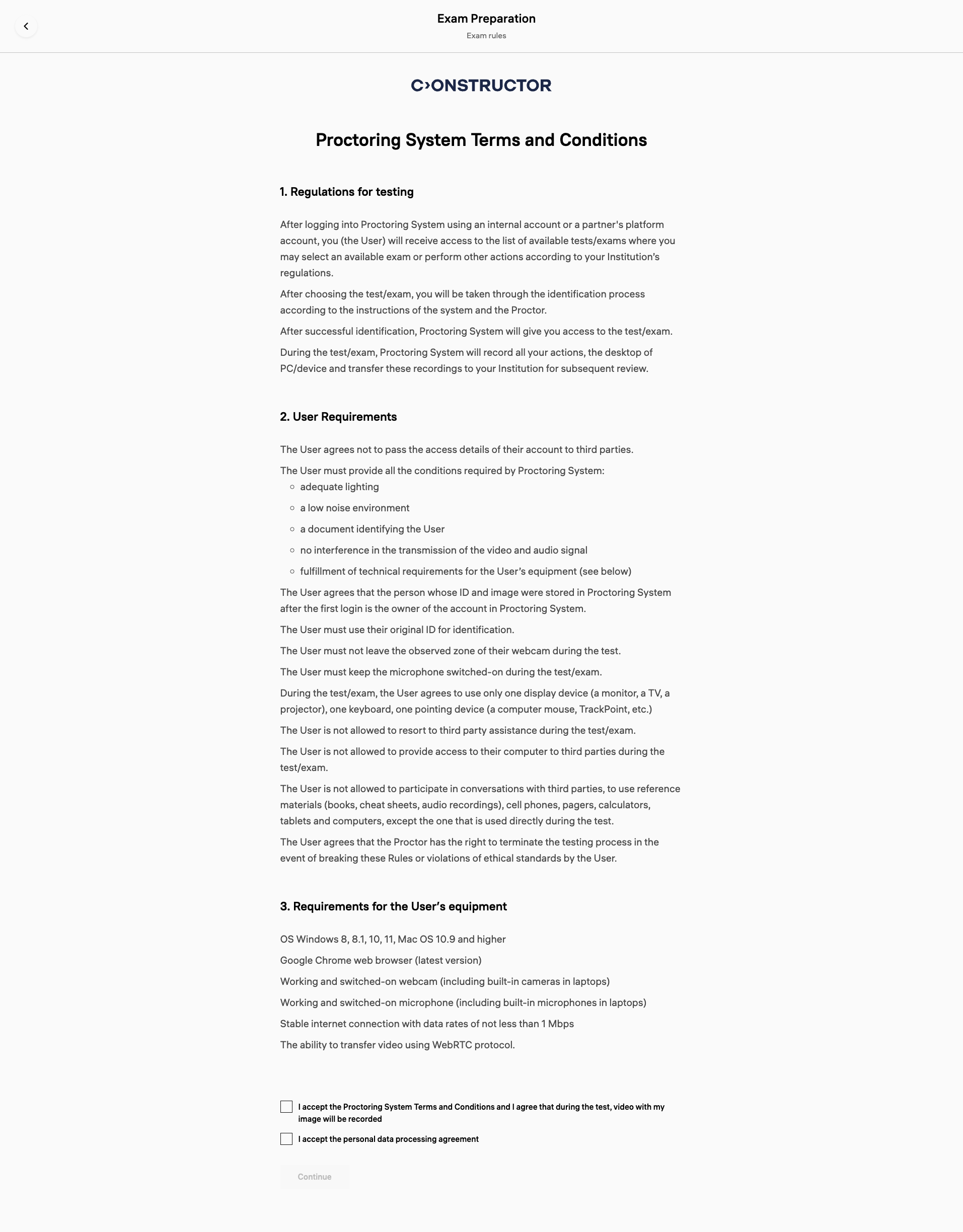
Terms and Conditions
Then, you’ll need to agree to our proctoring platforms terms and conditions.

Note here the system and browser requirements!
System Check
Next, the proctoring service runs a check that you are ready to start. Make sure you only have 1 display active. If you’re using a laptop, that’s the built-in display.

Id Check
Following the system check, we make sure you are who you say you are. Hold up your id, so we can get a snapshot. Don’t worry, this isn’t shared with anyone outside the team and is securely stored on the proctoring services servers.

Room Check
Next, we want to make sure you aren’t hiding anything that could be used to cheat on the exam. Be it another device, your phone, or your tech-savy grandmother. In this step, you show your environment to the camera. If you have a spinning office chair like myself, this is actually pretty entertaining. (BTW, don’t judge my messy home office)

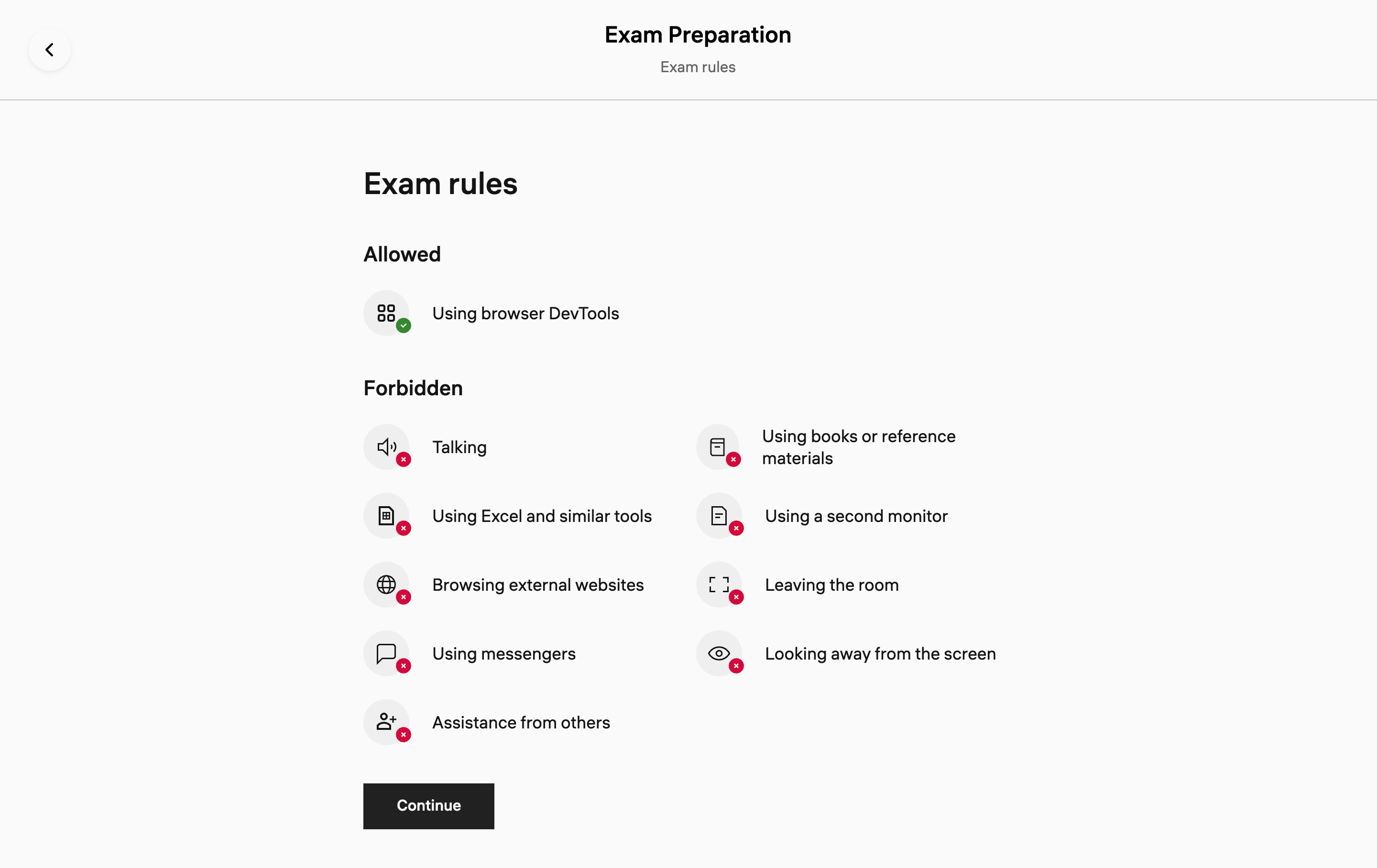
One Last Rules Check
So close to start! Our proctoring service presents one last rules check.

Multiple Choice Questions
Once the formalities are complete, you’ll start the exam with the multiple choice question portion. Each multiple choice question has 2 - 4 answer choices to choose from. Some include code blocks in the question. Some will include code blocks in the answers. After you’ve answered all 30, you’ll have the opportunity to review them all.

Coding Challenge Section
This portion of the exam aims to test your practical ability to write Vue.js code.
- You have 105 minutes to complete both challenges.
- It’s recommend to spend ~90 minutes on the first challenge and ~15 minutes on the second but you can divide you’re time however you desire.
- You can jump back and forth between each.
- You CAN use the browser devtools to debug and develop.
- At the end of the challenge, you’ll have a checklist to go through, ensuring you’ve met all the requirements of the challenge.
Coding Challenge # 1 - Development Challenge
The first coding challenge you must code out an application feature. Some boilerplate code is provided. You don’t have to worry about creating styles to make it look good. The focus of this challenge is on the Vue code and your ability to use Vue API’s to tackle common problems.

Coding Challenge #2 - Bug Challenge
The second coding challenge is a bug challenge where you must fix a bug in an existing app. This is a common real world scenario that challenges you to not only write new code but to read and understand existing code. Everything else, is exactly like the first coding challenge.

That’s it!
Congrats! You’re all done! Now there’s nothing left but waiting for our team to review your exam and return your result within a 10 day window (though this is usually must faster).

More certificates.dev articles
Get the latest news and updates on developer certifications. Content is updated regularly, so please make sure to bookmark this page or sign up to get the latest content directly in your inbox.

What’s new in Angular 21.1?
Angular 21.1 is out, and while most of the new features are still experimental, the release gives us a solid preview of where Angular is heading. From Signal Forms API changes and long-awaited focus helpers, to more flexible control flow, template improvements, router updates, and MCP server enhancements, this version is packed with ideas worth exploring—just not shipping to production yet. Let’s take a quick look at what’s new and what’s promising.
Alain Chautard
Jan 23, 2026

How to pass your certification exam
Getting ready for the Nuxt certification exam? See how the exam works, what’s on it, and how to prep so you can actually pass it on the first try.
Reza Baar
Jan 22, 2026

The JavaScript Event Loop: The Skill That Separates Juniors From Seniors
Promises, async/await, timers…everything in JavaScript relies on the event loop. Mastering it changes how you write and debug code.
Martin Ferret
Jan 21, 2026
Looking for Certified Developers?
We can help you recruit Certified Developers for your organization or project. The team has helped many customers employ suitable resources from a pool of 100s of qualified Developers.
Let us help you get the resources you need.

(a Cisco company)